Webflow integration
Что такое Webflow?
Это платформа по созданию сайтов, в которой не нужно использовать программный код. Поэтому системой легко могут пользоваться, как новички, так и опытные пользователи. Webflow поддерживает создание адаптивных сайтов и автоматически формирует программный код по мере разработки вами вашего сайта в графическом интерфейсе системы. Создавайте потрясающие сайты для вашей компании, блога, портфолио или университета.
Каким образом можно использовать Webflow?
Ищете способ продвигать ваш бизнес онлайн? Воспользуйтесь системой Webflow и создайте в её восхитительном редакторе сайт своей мечты. Вам не нужно уметь программировать, просто создавайте ваш будущий сайт с помощью мыши, на глаз, и получите готовый, работоспособный ресурс. WebFlow — это идеальный инструмент для создания сайтов большинства наиболее популярных типов, таких как корпоративные сайты, блоги и интернет-магазины.
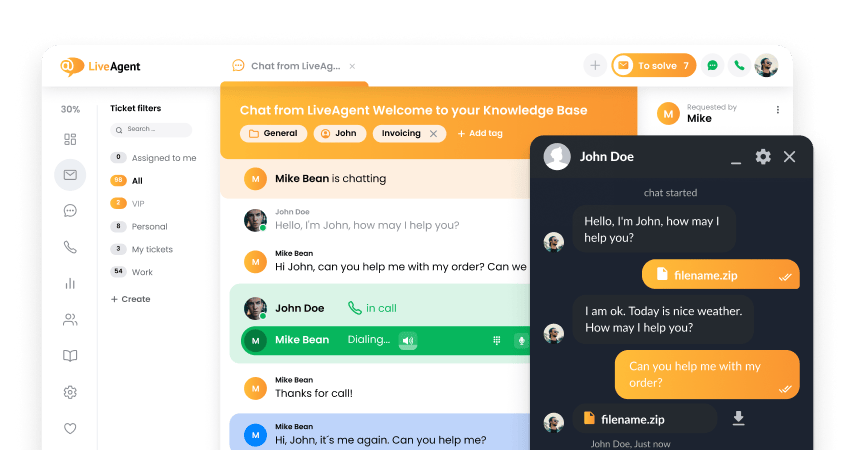
Поместите на ваш замечательный сайт всю информацию и ресурсы, которые могут понадобиться вашим клиентам. Но самое лучшее заключается в том, что вы можете работать с клиентами на вашем сайте из программного комплекса LiveAgent воспользовавшись его онлайн чатом и другими инструментами.
Виджет онлайн чата LiveAgent позволяет вашим клиентам с легкостью получать ответы на свои вопросы. Более того, благодаря своей доступности он позволит расширить ваши возможности в продажах. Посетители, просматривающие ваш сайт, могут в любой момент нажать на этот виджет, чтобы задать вам вопросы о заинтересовавших их товарах, — а это уже превосходный шанс для ваших продажников убедить клиента в превосходных качествах ваших продуктов.
Кроме этого, наш онлайн чат обладает расширенным функционалом, который позволяет во многих отношениях облегчить вашу работу. Взгляните на его функции, такие как предварительный просмотр набираемого текста который позволяет вам видеть, что пишут вам ваши клиенты еще до того, как они нажмут на кнопку ‘Отправить’, или проактивные приглашения в чат, которые позволяют вам обратить на себя внимание посетителей сайта. Кроме того, наш виджет онлайн чата является одним из самых быстрых на рынке виджетов чата – чат в нем отображается всего за 2,5 секунды. Взгляните на приведенное ниже сравнение.

Какие преимущества дает использование Webflow?
- Современный конструктор сайтов
- Не требуются навыки программирования
- Поддержка адаптивного веб-дизайна
- Идентичность макета тому, каким сайт получится в реальности
Get more sales with LiveAgent live chat
Place a chat button on your website and provide guidance and support for your visitors today
Как можно настроить интеграцию Webflow с системой LiveAgent?
Интеграция виджета онлайн чата LiveAgent с вашим созданным в Webflow сайтом — несложная процедура, которую можно легко завершить буквально за несколько минут. Всё, что вам для этого потребуется, — это внедрить код кнопки на ваш сайт. Чтобы сделать это, следуйте приведенной ниже инструкции.
- Вы ещё не знакомы с Webflow? Переходите на их сайт и приступайте к созданию вашего собственного интернет-сайта уже сегодня. Это бесплатно, однако впоследствии для получения возможности поместить на сайт виджет чата вам потребуется платная подписка. После того, как вы познакомитесь с пользовательским интерфейсом системы, создадите и опубликуете ваш сайт в Интернете, переходите к следующему шагу.

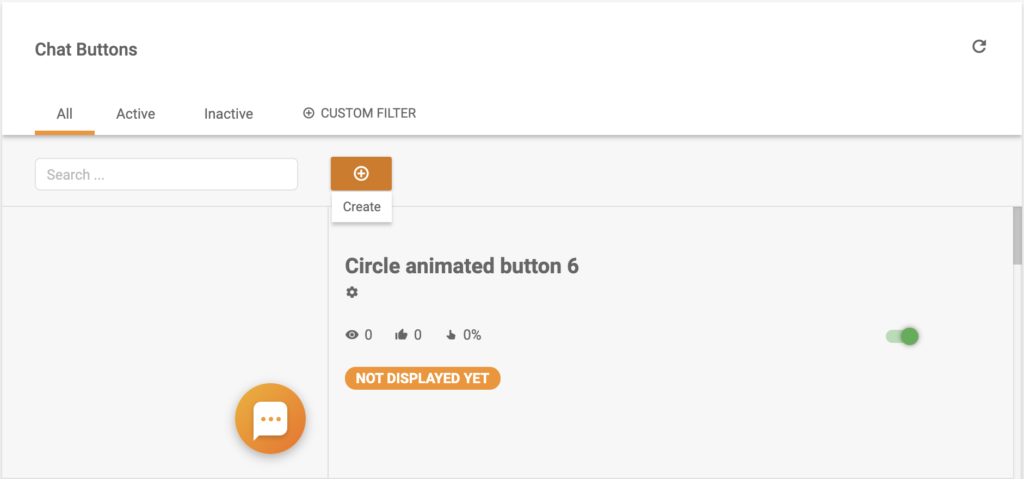
- Теперь нам необходимо создать кнопку чата в системе LiveAgent. Войдите в вашу учетную запись LiveAgent (или, если у вас ещё нет учетной записи, начните бесплатный ознакомительный период) и перейдите в раздел ‘Конфигурация’ > ‘Чат’ > ‘Кнопки чата’, после чего нажмите на кнопку ‘Создать‘ в верхней части окна,

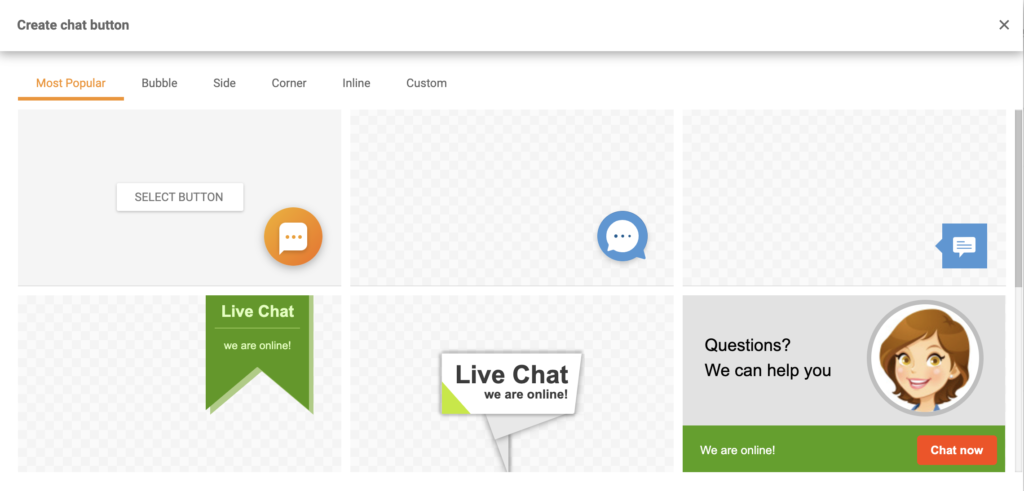
- Обязательно изучите нашу галерею кнопок чата, чтобы выбрать самый подходящий для вашего сайта вариант. Плюс, вы можете донастраивать выбранную кнопку, выбирая из самых разных вариантов оформления и размещения — ‘Пузырек’, ‘Сбоку’, ‘В углу’ и др. Кроме того, в системе предусмотрена возможность создать полностью собственный стиль оформления кнопки, загрузив свое изображение или поместив свой HTML-код. Выбор за вами.

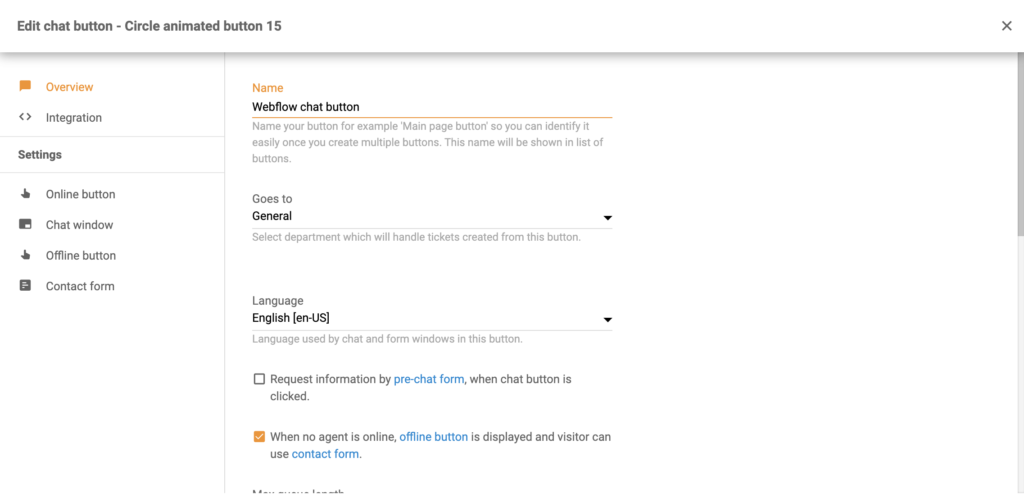
- После того, как вы определились со стилем оформления вашей кнопки, настало время настроить её. Присвойте вашей кнопке уникальное название, выберите отдел, который будет отвечать за общение с клиентами в чате, а также укажите язык кнопки. Затем изучите все другие опции в окне конфигурации вашей кнопки и во всех его вкладках и настройте вашу кнопку по собственному усмотрению. Это очень просто. Когда закончите с настройками, сохраните вашу кнопку или, если хотите, предварительно протестируйте её, чтобы убедиться, что она вписывается в ваши корпоративные стандарты оформления.

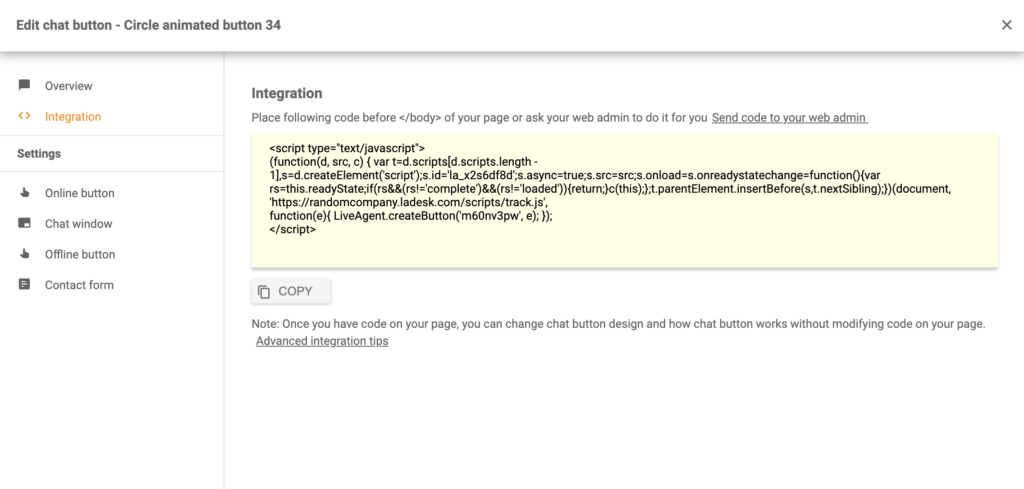
- Теперь откройте вкладку ‘Интеграция’ в окне конфигурации вашей кнопки чата. Эту вкладку можно найти на левой панели открытого окна с настройками кнопки. Перейдя в эту вкладку, скопируйте открывшийся код кнопки, после чего переключайтесь в редактор вашего сайта в системе Webflow.

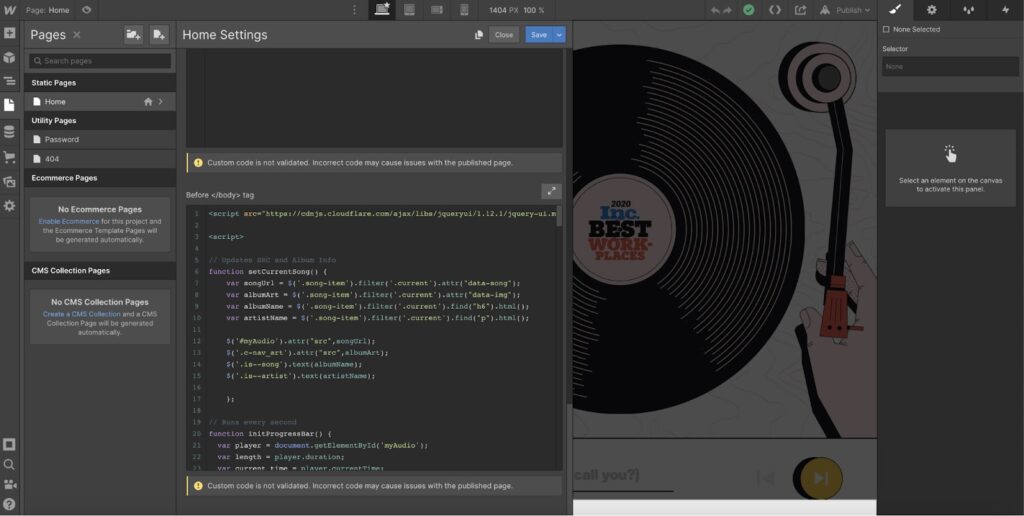
- В редакторе Webflow нажмите на ‘Pages’ (страницы) на левой панели управления. Выберите страницу, на которую вы хотели бы поместить вашу кнопку онлайн чата LiveAgent, и пролистайте её вниз до тех пор, пока не увидите опцию ‘Custom Code’ (пользовательский код). Вставьте скопированный ранее код кнопки в код вашей страницы и нажмите ‘Save’ (сохранить). На этом всё.

Теперь вы сможете с невероятной быстротой отвечать на любые поступающие от ваших клиентов вопросы и запросы. Хотите подробнее узнать о предоставлении клиентской поддержки в онлайн чате? Изучите посвященные этому вопросу информационные статьи нашего раздела ‘Академия’, чтобы узнать, как научиться с легкостью отвечать на запросы ваших клиентов.

Enhance your website's functionality and customer satisfaction with LiveAgent's Webflow integration
Engage visitors with LiveAgent's live chat, ticketing system, and knowledge base, all seamlessly integrated into your Webflow website.
Frequently Asked Questions
Что такое Webflow?
Этот конструктор сайтов позволит вам создать ваш собственный сайт, не написав ни строчки программного кода. Поэтому научиться пользоваться и работать в этой системе сможет и новичок, и опытный пользователь. Сайты можно разрабатывать в интерфейсе Webflow, который в процессе создания вами сайта сам формирует необходимый программный код.
Каким образом можно использовать Webflow?
Попробуйте Webflow и создайте сайт своей мечты. Для этого вам не придется учиться программировать: просто создавайте его с помощью мыши, на глаз, и очень быстро вы получите полноценный, работоспособный ресурс. WebFlow позволяет создавать сайты самых разных типов, в том числе корпоративные сайты, блоги и интернет-магазины. На ваш вновь созданный сайт вы сможете поместить кнопку онлайн чата LiveAgent, чтобы обеспечить ваших посетителей оперативным способом связаться с вами.
Какие преимущества дает использование Webflow?
Современный конструктор сайтов, Не требуются навыки программирования, Поддержка адаптивного веб-дизайна, Идентичность макета тому, каким сайт получится в реальности.
Как можно настроить интеграцию системы LiveAgent с Webflow?
В личном кабинете LiveAgent перейдите в раздел 'Конфигурация' > 'Чат' > 'Кнопки чата' и нажмите 'Создать', чтобы создать новую кнопку чата.. Скопируйте код кнопки из вкладки 'Интеграция' окна настроек. Вставьте скопированный код кнопки в код вашего созданного в Webflow сайта
Интеграция Giphy в LiveAgent позволяет легко улучшить взаимодействие с клиентами и коллегами с помощью анимированных GIF-картинок. Персонализируйте свои тикеты, добавляйте эмоции в общение через электронную почту, Facebook и Slack. Простая настройка и бесплатное использование делают Giphy незаменимым инструментом для улучшения клиентской поддержки. Узнайте, как интегрировать Giphy в вашу систему и начните взаимодействовать с клиентами на новом уровне!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português