Что такое закрепление окна чата
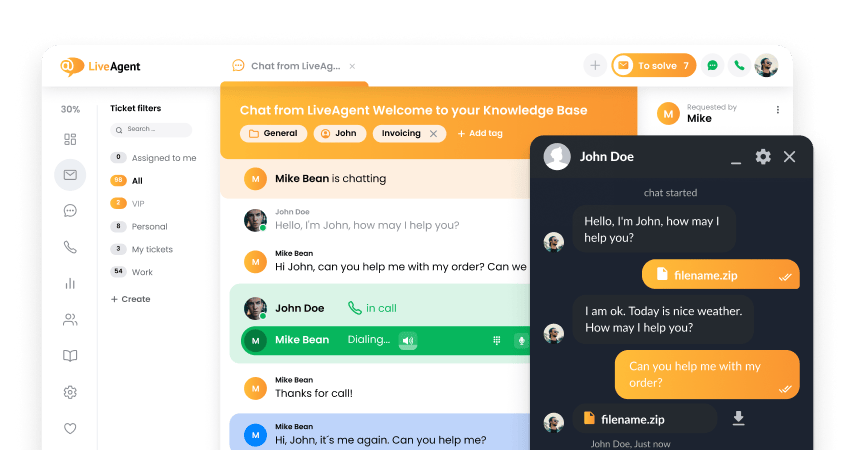
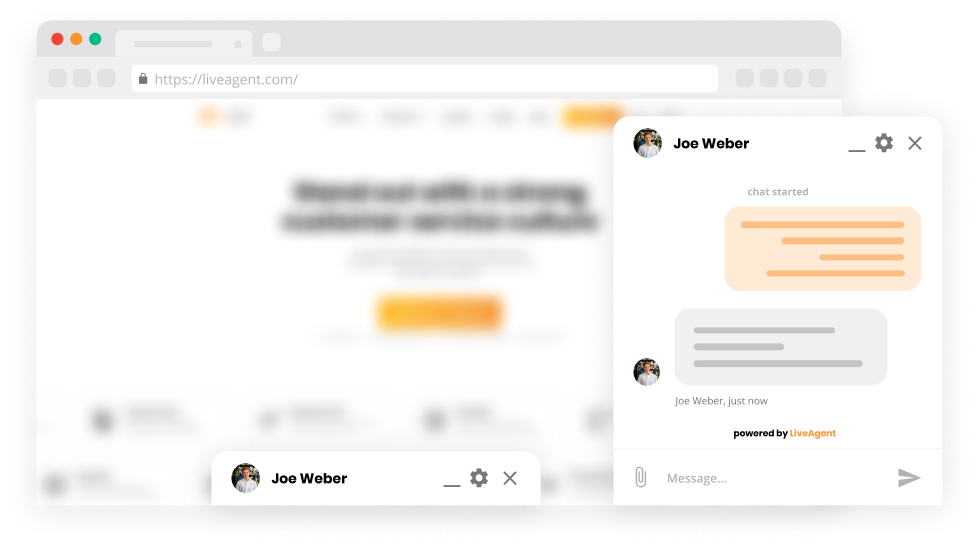
Это просто окно чата, закрепленное сбоку. Окно чата может быть прикреплено к левой или к правой стороне страницы сайта.

Посетители могут сворачивать окно чата. Когда оно свернуто, и в чат приходит сообщение от оператора, посетителю отображается уведомление ‘Новое непрочитанное сообщение!’.
Как работает закрепление окна чата?
Плюсы для компаний:
- Более качественный клиентский опыт
- Оптимизация рабочих процессов в клиентском обслуживании
- Рост уровня клиентской удовлетворенности
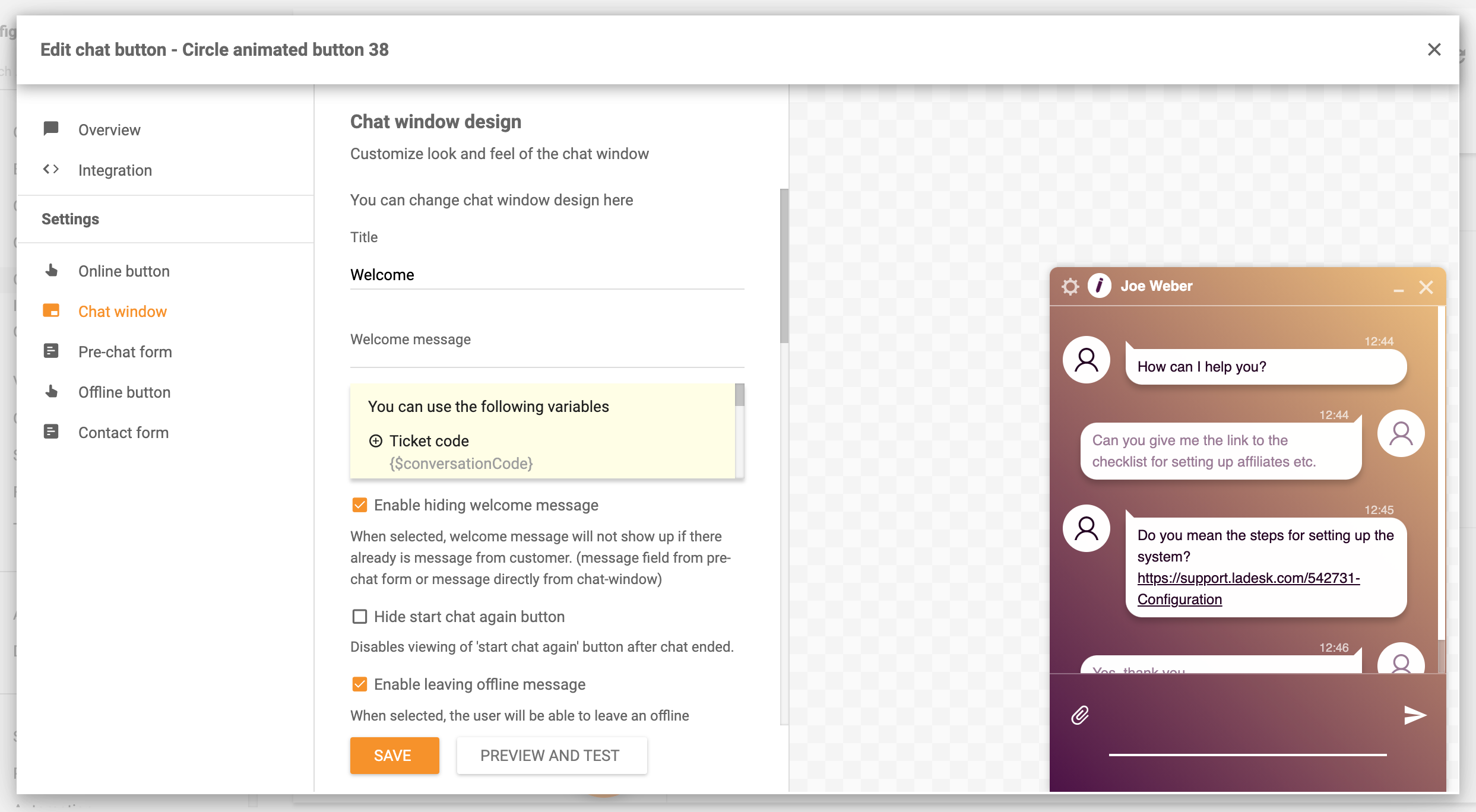
Окно чата – возможности настройки в LiveAgent:
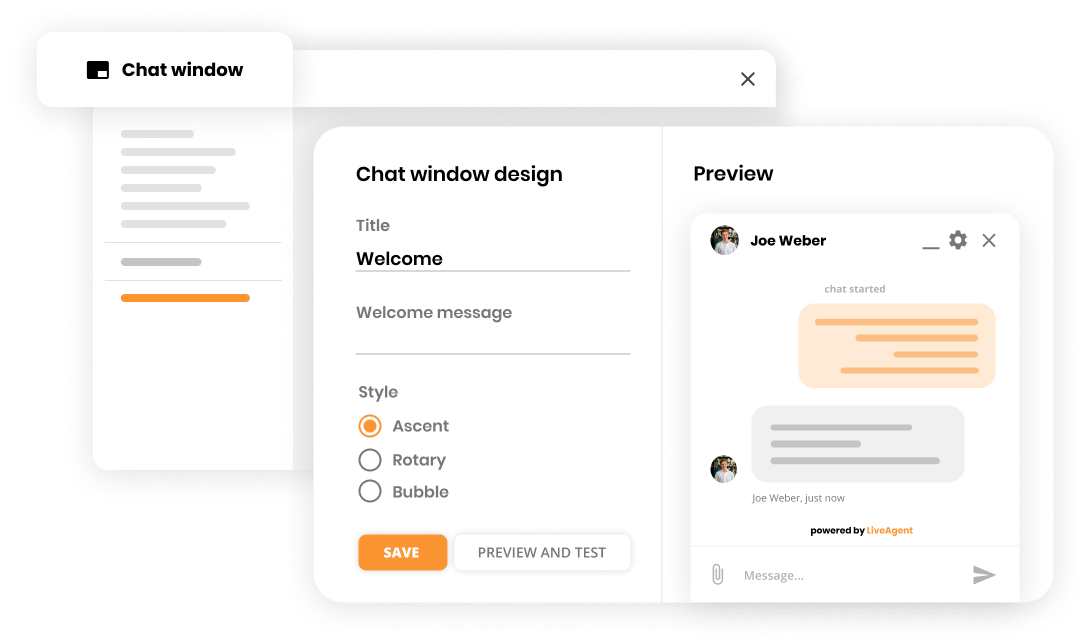
- Приветствие
- Скрыть приветствие
- Скрыть кнопку повторного начала чата
- Включить возможность отправки офлайн-сообщений
- Стиль
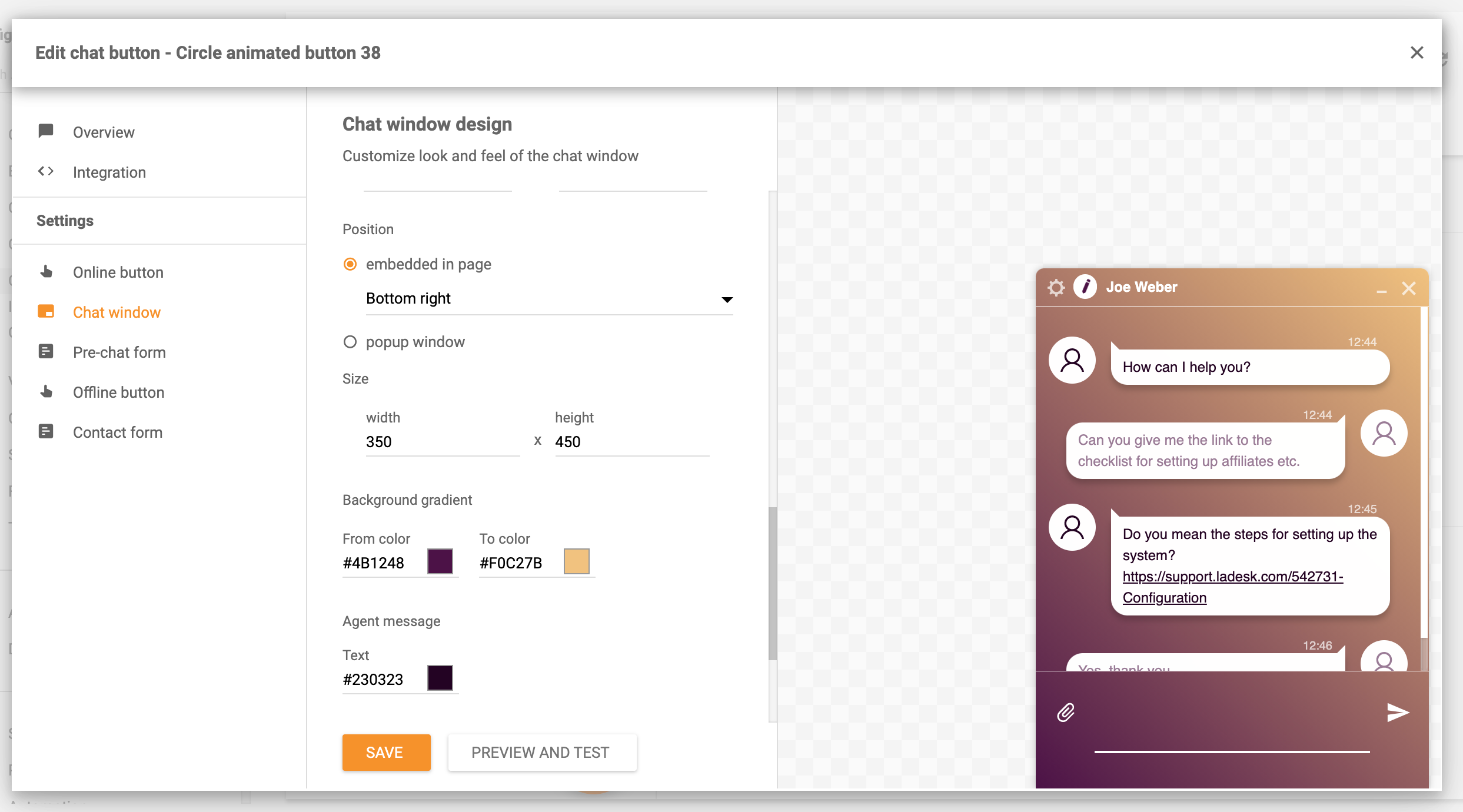
- Размер
- Цвета
- Заголовок
- Z-index
- Пользовательский CSS


Предпочитаете не закреплять окно чата?
Без проблем, LiveAgent позволяет создавать для чата всплывающее окно.

Get a chat button for FREE!
LiveAgent is a customer service software that also includes live chat. Try it out and discover all the features, including Chat window docking.
Полезные советы:
Наличие кнопки чата является существенным преимуществом для ваших сотрудников, для вашего сайта, и, в конечном итоге, для ваших клиентов. В то же время, иногда неправильное размещение кнопки чата делает этот инструмент контрпродуктивным. Известно, что клиенты обожают поддержку в онлайн чате, поскольку это быстрый и эффективный способ взаимодействия со службой клиентской поддержки.
Однако, если назойливая кнопка будет выскакивать в неправильный момент и в неправильном месте, это может заставить посетителя уйти к конкуренту. Да, клиентский опыт (UX – англ. user experience) — это то, что может заставить клиента выбрать именно вас из массы конкурентов. У нас есть два важных совета, чтобы вы могли избежать ухода посетителя с вашего сайта.
Время
LiveAgent позволяет вам устанавливать конкретные временные интервалы, по истечении которых на вашем сайте будет появляться окно чата. Очень важно, чтобы перед этим клиент некоторое время поисследовал ваш сайт самостоятельно. Как правило, на это следует отводить около 30 секунд.
Место
Как мы уже упоминали ранее, место размещения имеет важнейшее значение. Как правило, кнопку чата размещают в правом нижнем углу сайта. Пользователи уже привыкли к этому месту размещения кнопки, кроме того, для большинства людей естественно читать слева направо. Если вы до сих пор не уверены, где разместить кнопку, просто поэкспериментируйте и посмотрите сами.
Ресурсы базы знаний:
Если вы желаете разместить на своем сайте кнопку чата, следуйте этой инструкции.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português