CoreCommerce integration
Чтобы поместить кнопку онлайн чата LiveAgent на ваш сайт на платформе CoreCommerce, пожалуйста, следуйте приведенной ниже пошаговой инструкции по интеграции, либо просто посмотрите это видео:
- Первый шаг — создать и настроить новую кнопку чата в панели управления LiveAgent. Скопируйте ее HTML-код (Ctrl+C) в буфер обмена.
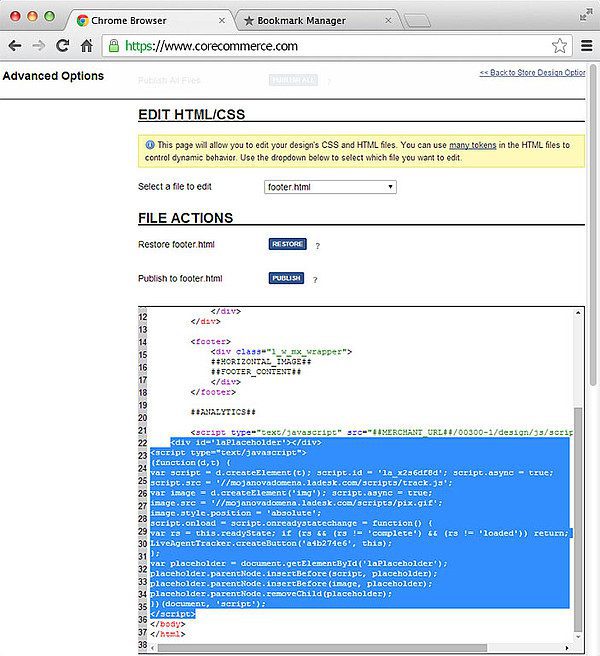
- Перейдите на панель управления магазином CoreCommerce и выберите ‘Design’ (дизайн) > ‘Advanced options’ (дополнительные параметры) > ‘Edit HTML/CSS’ (редактировать HTML/CSS) > footer.html > вставьте скопированный ранее код кнопки чата (Ctrl + V) над строкой
- Перейдите в ваш интернет-магазин, обновите страницу, и вы увидите вашу новую кнопку чата — она готова к работе.
Почему именно CoreCommerce?
Создайте свой собственный интернет-магазин с помощью нашей универсальной полнофункциональной покупательской корзины! Никаких сборов за транзакции, простота настройки и доступ к сотням функций на любом тарифном плане. Перейдите на сайт CoreCommerce, чтобы узнать подробнее.
Для чего нужна эта интеграция?
Интеграция LiveAgent с CoreCommerce позволяет поместить кнопку онлайн чата в ваш интернет-магазин на платформе CoreCommerce.
Frequently Asked Questions
Что такое CoreCommerce?
CoreCommerce - это платформа электронной коммерции, начавшая свою деятельность в 2001 году, работающая по принципу SaaS и предлагающая персонализированный сервис/поддержку.
Как можно интегрировать CoreCommerce в систему LiveAgent?
1. Создайте кнопку онлайн чата и скопируйте ее HTML-код из системы LiveAgent 2. Перейдите в вашу панель управления электронной коммерции Corecommerce 3. Нажмите 'Design' (оформление) - 'Advanced Options' (расширенные настройки) - 'Edit HTML' (редактировать код HTML) - 'Paste' (вставить) - 'Publish' (опубликовать)
Landing PPC Archive - LiveAgent
LiveAgent: мощная многоканальная платформа для поддержки клиентов. Онлайн-чат, тикеты, колл-центр, интеграции и обучение. Попробуйте бесплатно!"
Provide excellent обслуживание клиентов.
LiveAgent – универсальное ПО для поддержки клиентов: 24/7 поддержка, 30-дневная бесплатная пробная версия, онлайн-чат, тикеты, колл-центр.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português