Современные клиенты могут общаться, используя множество различных способов связи. На каком же из них вашей компании следует сосредоточиться, в первую очередь?
Потерять клиента и проиграть его конкуренту легко. Поэтому чрезвычайно важно в каждый момент времени обеспечивать вашим клиентам безупречное клиентское обслуживание / поддержку. Знаете ли вы, что:
42% клиентов предпочитают онлайн чат, в то время как электронную почту выберут только 23%, социальные сети и форумы — 16%.
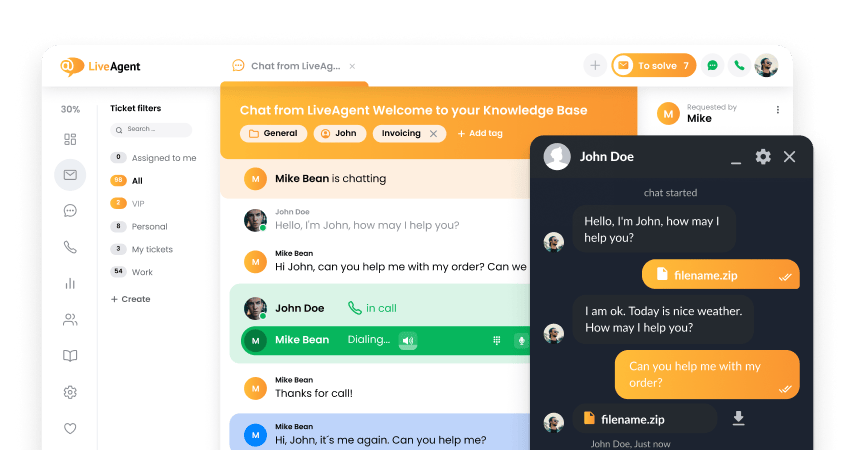
Онлайн чат является идеальным инструментом предоставления качественной клиентской поддержки. С помощью кнопки чата, клиенты могут запросить моментальное общение со специалистом клиентского обслуживания в чате. LiveAgent предлагает вам множество различных стилей оформления кнопок чата. Кроме того, вы можете самостоятельно донастраивать существующие кнопки или создавать свои собственные.
Пример из реальной жизни:
Функции кнопки чата:
Выберите язык
Если ваша компания работает в разных странах, вы сможете в полной мере воспользоваться нашим языковым функционалом, который позволяет выбрать предпочитаемый язык виджета чата. В настоящий момент, система LiveAgent предлагает вам выбор из 43 языков.
Направляйте клиентов в нужный отдел
Получайте возможность моментально направлять запросы ваших клиентов на нужные отделы, с помощью пре-чат форм. Пре-чат формы отображаются клиентам после того, как те нажимают на активную кнопку онлайн чата. Система LiveAgent позволяет в полной мере настраивать пре-чат формы, в зависимости от потребностей каждой конкретной компании.
Задействуйте возможность отправки офлайн-сообщений
Оставьте вашим клиентам возможность связаться с вами даже тогда, когда ваша служба клиентского обслуживания недоступна. Позвольте им написать вам сообщение, которое ваши специалисты клиентской поддержки обработают сразу, как только появятся на рабочем месте.
Как может LiveAgent повлиять на вашу скорость?
Кнопка чата, размещенная на вашем сайте, должна сделать его лучше. Однако многие из предлагаемых сегодня на рынке виджетов чата могут одновременно тормозить работу вашего сайта. Чтобы этого не допустить, разработчики LiveAgent создали кнопку чата, которая никак не влияет на скорость работы сайта. Поэтому для вас наша кнопка чата будет только плюсом.
Если Вы хотите узнать об этом подробнее, можете взглянуть на эту отличную статью / исследование: Как различные виджеты чата влияют на производительность сайтов
Как создать кнопку чата в LiveAgent?
1. Войдите в учетную запись LiveAgent
2. Щелкните на значок ‘Конфигурация’
3. Выберите ‘Чат’ > ‘Кнопки чата’
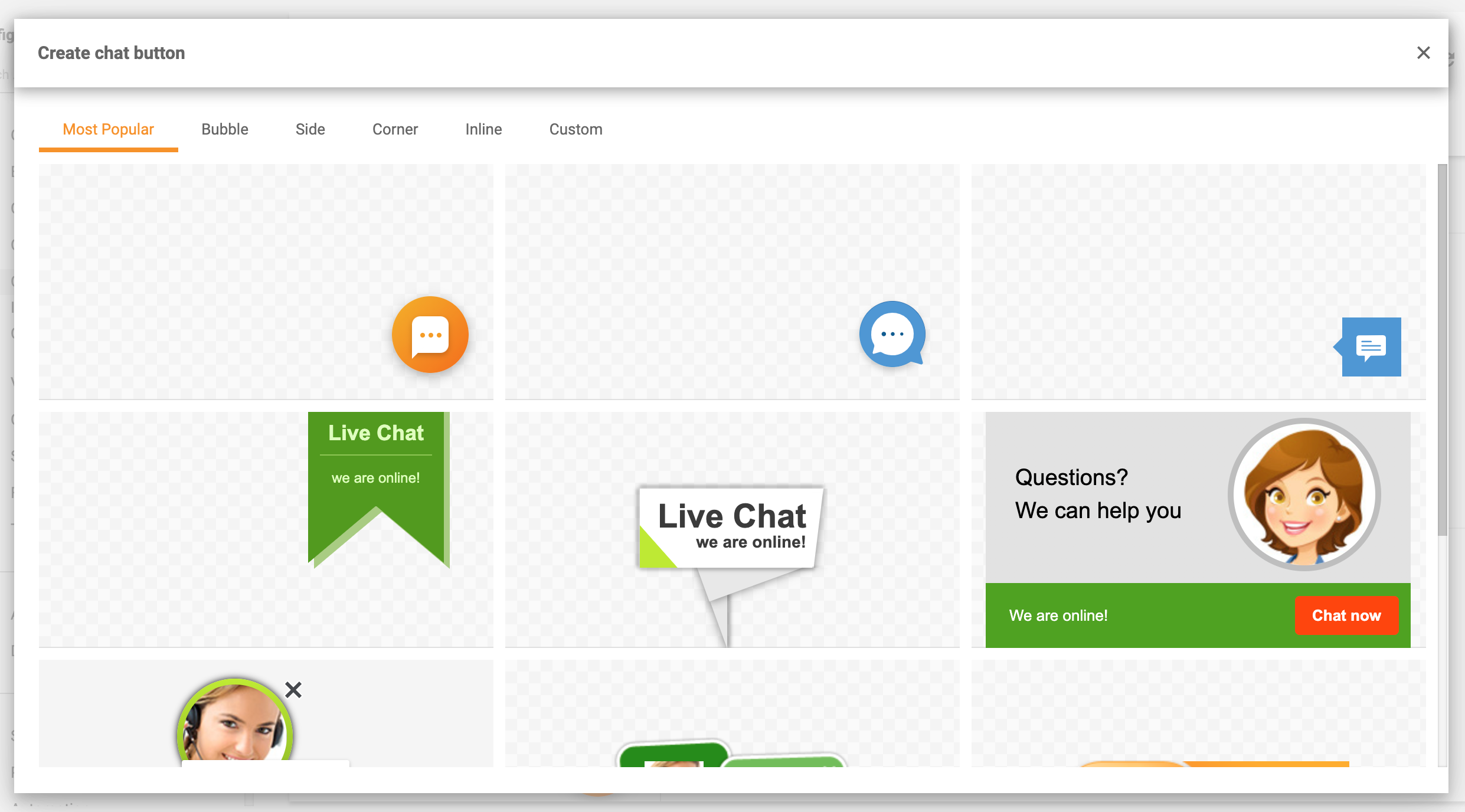
4. Нажмите на кнопку ‘СОЗДАТЬ’
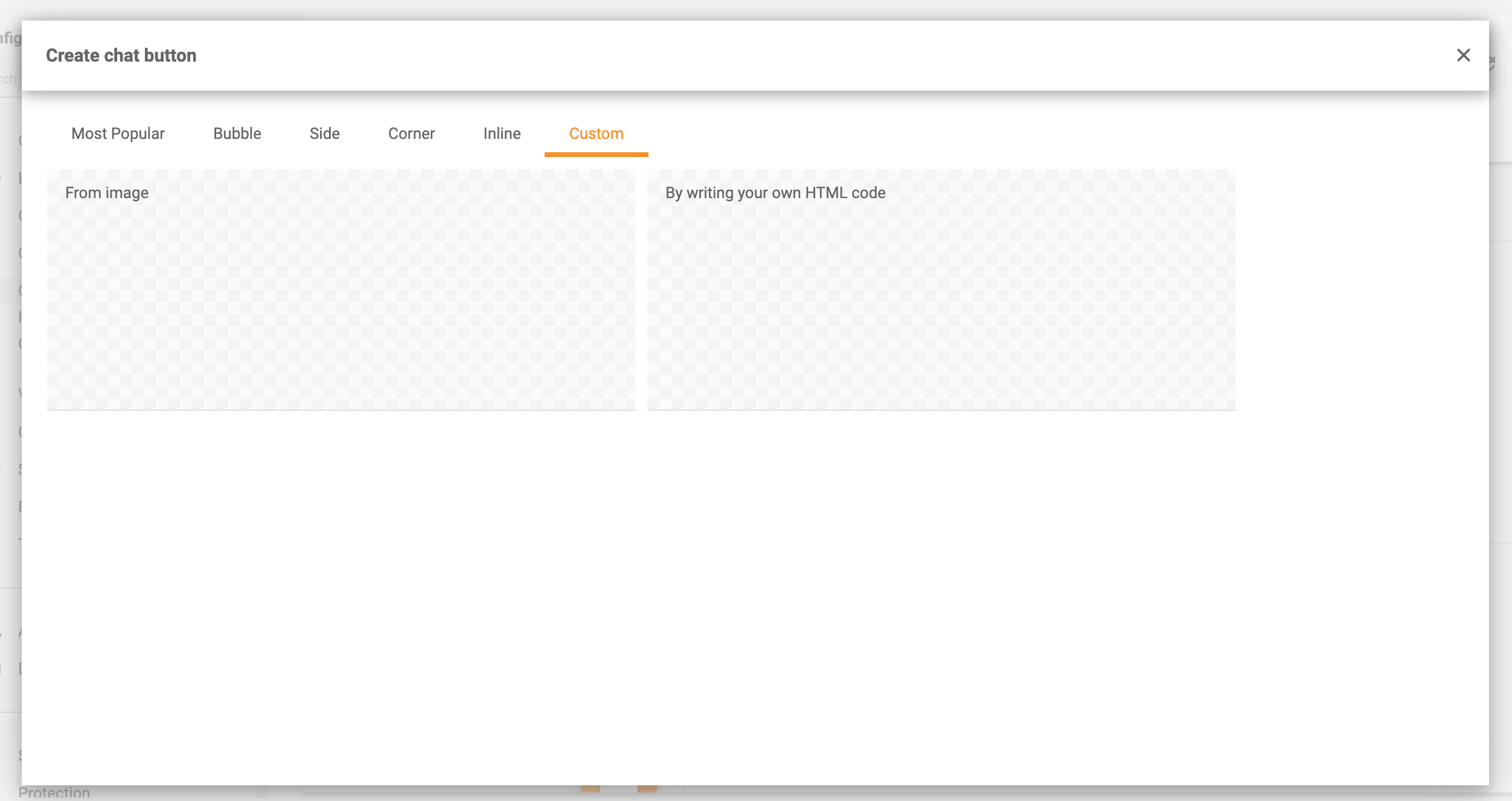
Обратите внимание: если вам необходима индивидуальная кнопка чата, нажмите ‘Свой вариант’ и загрузите ваши HTML-код/изображение.
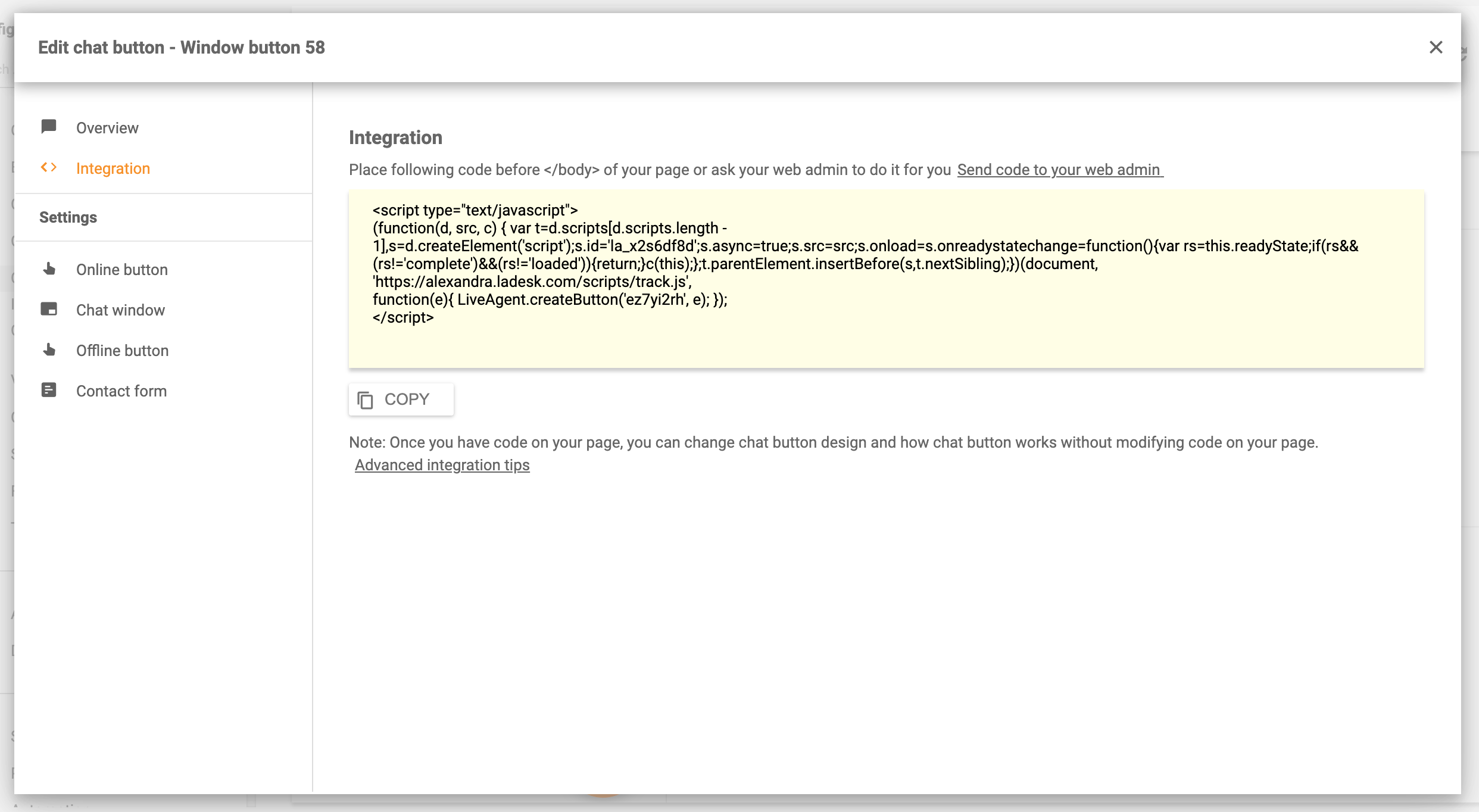
Как добавить кнопку онлайн чата на ваш сайт из системы LiveAgent?
В окне настроек кнопки чата есть вкладка ‘Интеграция’, где вы сможете найти код, который необходимо будет разместить на вашем сайте. Мы настоятельно рекомендуем поручить внедрение чата на сайте вашему вебмастеру. После того, как чат будет внедрен, любые его изменения будут автоматически применяться на сайте, без необходимости опять редактировать вручную код сайта.
Чтобы посмотреть подробную видеоинструкцию, перейдите в раздел нашей Базы Знаний Как создавать кнопки чата в системе LiveAgent.
Преимущества для компаний:
- Удержание клиентов
- Удовлетворение клиентов
- Экономия времени клиентов и специалистов клиентской поддержки
- Экономия денег
- Рост продаж
- Ускорение решения проблем
- Способ превзойти конкурентов
Integrate a chat button for free!
LiveAgent offers a 14-day free trial for each subscription. Easily integrate a chat button to your website and test out all the functions.
Какие типы кнопок чата есть в LiveAgent?
1. Настраиваемые кнопки таких типов как ‘Пузырек’, ‘Сбоку’, ‘В углу’, ‘Внутри строки’
2. Свой вариант кнопки с собственным изображением
3. Свой вариант кнопки с собственным HTML-кодом
Возможности оформления кнопки онлайн чата:
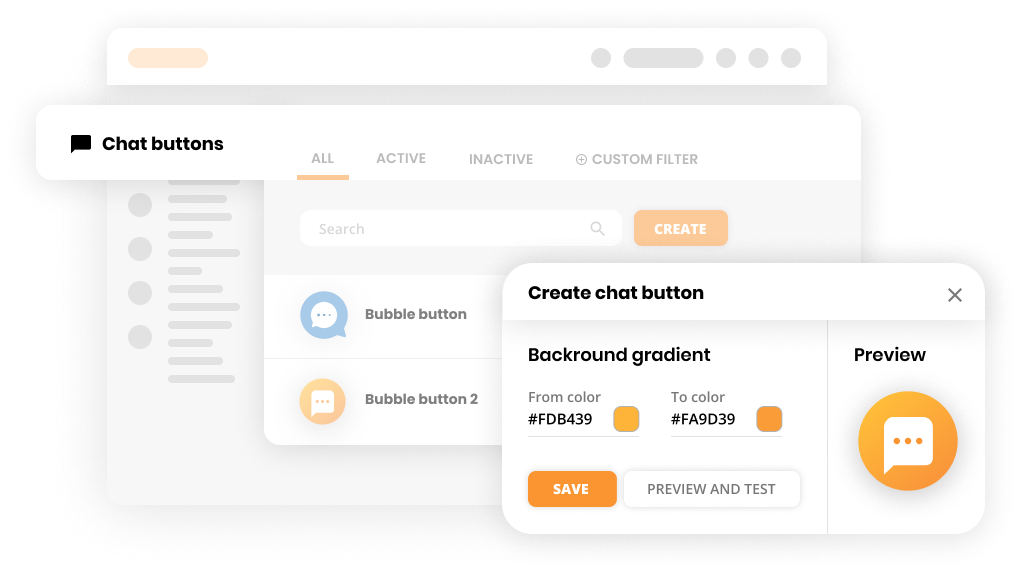
Онлайн кнопка:
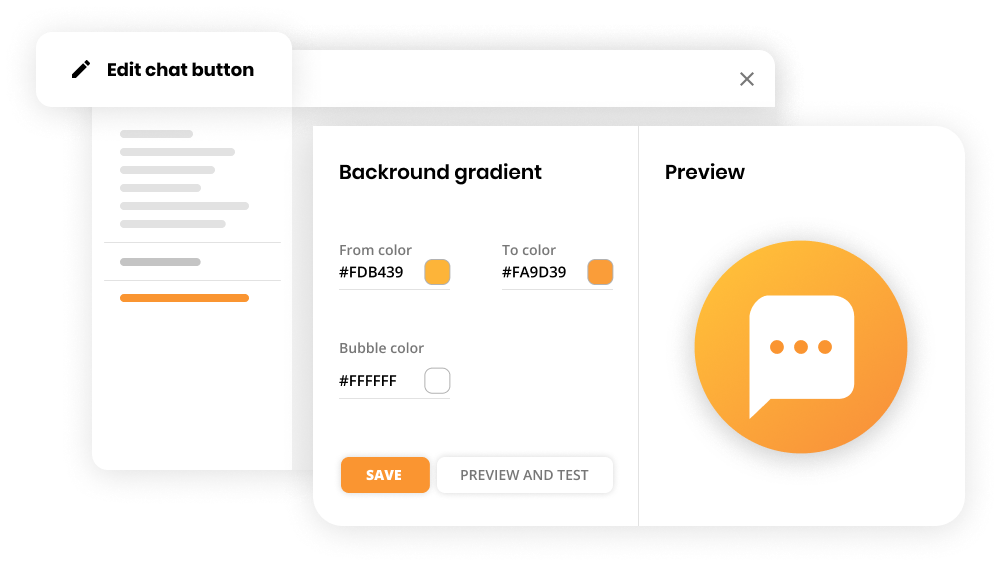
В этом разделе вы сможете настроить предпочитаемый стиль кнопки.
Здесь вы сможете задать следующие параметры:
- Положение
- Цвета
- Анимация
- Hover-эффект
- Возможность его настройки для мобильных устройств
- Z-index: эта опция позволит вам установить кнопку в желаемом месте сайта. Например: если вы хотите поместить кнопку перед нижним колонтитулом, то настроить это можно в данном параметре.
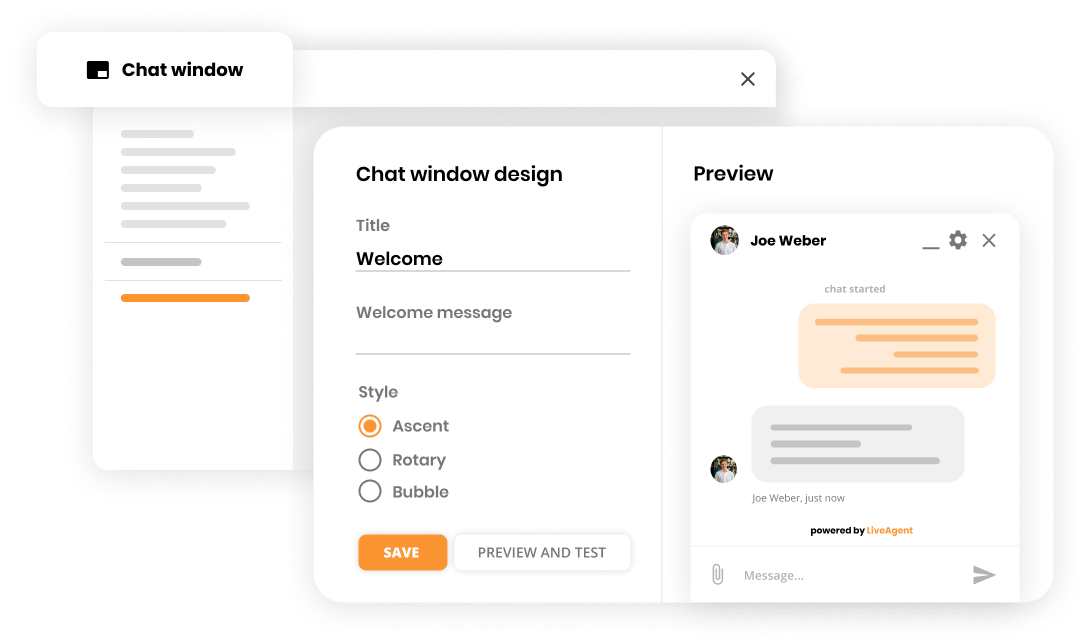
Окно чата:
После настройки кнопки чата, вы можете настроить также и стиль окон чата.
Вот что вы сможете поменять:
- Цвета
- Заголовок
- Приветствие / скрыть приветствие
- Стиль
- Размер окна чата
- Скрыть кнопку начала нового чата
- Включить возможность оставления офлайн-сообщений
- Z-index
- Положение
- Нестандартный CSS
Если вы желаете получить дополнительную информацию по этому вопросу, переходите на страницу, посвященную закреплению окна чата.
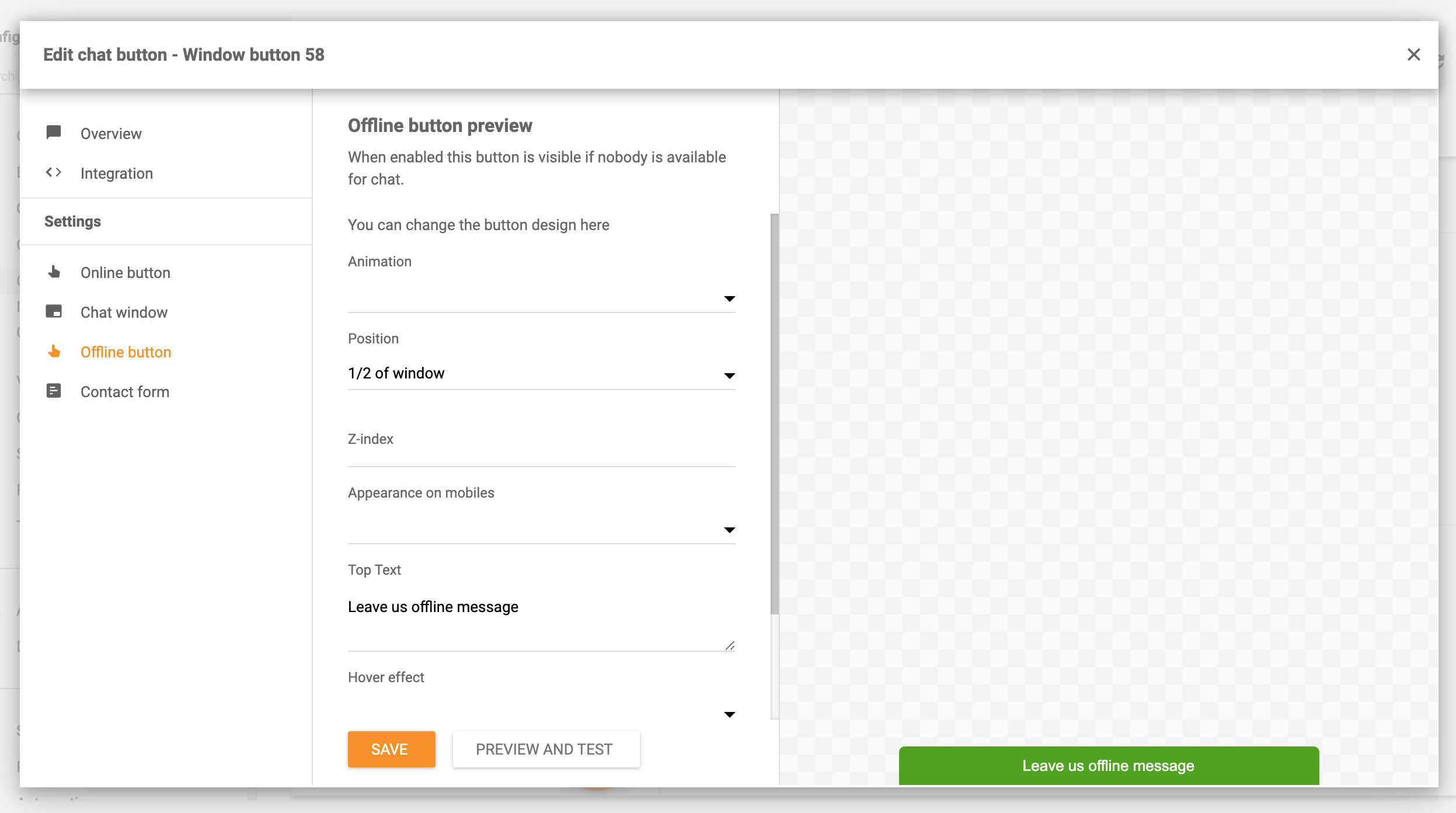
Офлайн кнопка
Эта кнопка будет отображаться, если для общения с клиентом нет доступных менеджеров. Опять же, эту кнопку вы также сможете полностью настроить под потребности вашей компании.
Что можно настроить:
- Анимация
- Положение
- Z-index
- Отображение на мобильных устройствах
- Цвета
Контактная форма:
Настроив контактную форму, вы позволите вашим клиентам связываться с вами через ваш сайт. Мы создали подробное руководство по настройке каждой конкретной функции контактных форм.
Если вам требуется дополнительная информация, переходите на страницу, посвященную контактным формам.
Полезные советы по использованию кнопки онлайн чата на вашем сайте:
Службы клиентского обслуживания/поддержки ежедневно получают множество клиентских запросов. Многие из поступающих вопросов/запросов часто повторяются. Чтобы повысить эффективность работы вашей службы клиентского обслуживания и обеспечивать лучший клиентский опыт, вы можете:
Использовать заготовки сообщений
Если вы планируете перейти на систему LiveAgent, вам однозначно следует воспользоваться функционалом заготовок сообщений. Заготовки сообщений — это отличный способ работы с повторяющимися вопросами. Это великолепный инструмент, позволяющий вашим специалистам клиентской поддержки, как работать эффективнее, так и всегда выглядеть профессионально, обладая возможностью всякий раз предоставлять оперативные, полные и аккуратные ответы. К примеру, когда вам необходимо осуществить возврат средств, вам не нужно каждый раз думать о том, как правильно сформулировать те или иные общие положения. Вы сможете воспользоваться шаблоном (заготовкой сообщения), что сэкономит вам время и позволит сосредоточиться, собственно, на самой задаче — возврате средств.
Создавайте для повторяющихся вопросов разделы FAQ / статьи в базе знаний
Мы уже описали все преимущества и функции чата для веб-сайта. Второй наш совет — превратить недостатки повторяющихся одинаковых вопросов в преимущество. Как это сделать? Просто создайте подробные статьи в вашей базе знаний или раздел FAQ (часто задаваемые вопросы). В результате, для поиска ответов на свои вопросы, клиенты смогут воспользоваться этими инструментами самообслуживания, а не ждать в очереди, пока их соединят со специалистом клиентской поддержки. Более того, так ваша служба клиентского сервиса сможет оказывать оперативную и эффективную клиентскую поддержку.
Get a Live chat button for FREE
LiveAgent offers a 14-day free trial. Test it out and provide a great omnichannel experience for your customers right away!
Материалы из нашей базы знаний:
Если вы желаете узнать об этом подробнее, читайте статью LiveAgent – Онлайн Чат.
Если вы желаете поместить кнопку чата клиентского сервиса на вашем сайте, следуйте этой инструкции.
Встроенный функционал отслеживания в чате
Отслеживайте конверсии онлайн чата с помощью встроенного функционала LiveAgent и интеграции с Google Analytics. Улучшайте клиентский опыт и экономьте время операторов. Попробуйте бесплатно и узнайте, как это влияет на ваши продажи.
Онлайн чат для крупных компаний
Онлайн чат для крупных компаний: улучшите клиентскую поддержку, масштабируйте бизнес и повышайте лояльность с LiveAgent!
Откройте для себя лучшую систему онлайн чата
Оцените лучшие альтернативы онлайн-чату 2024! Бесплатная настройка, 24/7 поддержка и 30-дневный тест без карты от LiveAgent!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português